
毎日の最高気温を測って折れ線グラフを作るような例なら、グラフの意味を理解するのは簡単で、座標の単位も「℃」や「日」などなので分かりやすいです。
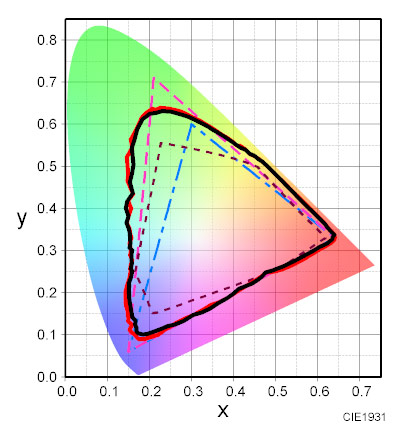
一方、RGBやCMYKの色域の説明でよく見かけるxy色度図は1箇所だけ直線になっているなど形が独特で座標の単位も書かれておらず、どのようにして作ったものか分かりにくいです。
ここでは理学や工学が得意というわけでもなく高校以来落ちこぼれとして暮らしてきた当ブログ運営者の私が自分で理解しやすいように素人らしいおおまかな説明をしてxy色度図を作ってみて、xy色度やxy色度図のおおまかな雰囲気をご紹介します。
※正確で詳しい説明は色彩工学の本などに載っています。
※「真っ白とつり合う輝度値の割合」について書いた部分で数値に誤りがあったため訂正しました。(2024.1.15)
RGBで色を表す
様々な単波長の色と同じ見た目になるRGBの強さの組み合わせを調べる
RGBの光を様々な割合で混ぜると、色々な色を作れます。
そこで、様々な単波長の色と同じ見た目になるRGBの強さの組み合わせを調べてみます。
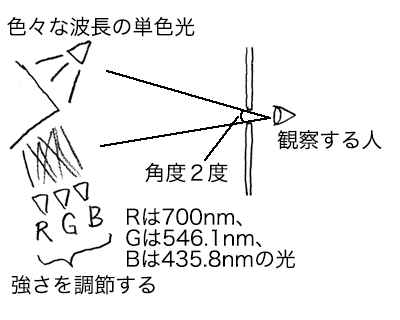
観察する人が板の穴から向こう側を見て、上半分に色々な単色光を当てたもの、下半分には波長700nmの[R]、546.1nmの[G]、435.8nmの[B]の光を当てたものが見えている状態にします。
[R]、[G]、[B]の光の強さを調節して下半分の見え方を変えて、上半分と下半分が同じ見た目になるようにします。

等色実験の雰囲気
上半分に人間が目で見える波長である380nmから780nmくらいまでの範囲で少しずつ波長を変えた単色光をあてて、それとつり合う[R]、[G]、[B]の強さの組み合わせを一通り調べます。
単色光はとても彩度の高い色などもあり、下半分の[R][G][B]の光をどのように混ぜても上半分の単色光を再現できないこともあります。
その場合は上半分の単色光に[R][G][B]のいずれかを混ぜて、下半分は残りの色を混ぜて上下の見た目が同じになるように調節し、単色光に混ぜた[R][G][B]はマイナスの数値で表現しておきます。
[R][G][B]が同じ強さのとき真っ白になるように工夫する
上半分に単色光ではなく真っ白な光を当てて、同じ見た目になるように[R]、[G]、[B]の明るさを調節すると、[R]、[G]、[B]の明るさが例えば 1:4.5907:0.0601 くらいの割合になったりします。
なんとなくRGBそれぞれが同じくらいの明るさのときに真っ白に見えそうに感じますが、実際はRよりGをかなり明るくしてBはRよりかなり暗くしたときにちょうど真っ白に見えるということです。
RGBの明るさをちょうど同じくらいにして混ぜたときに真っ白になった方が感覚的に分かりやすいので、[R]、[G]、[B]の輝度が\(L_{R}、L_{G}、L_{B}\)のときに、それぞれを真っ白とつり合う輝度値の割合1、4.5907、0.0601で割ったものを\(R、G、B\)とします。
\[
R = \frac{L_{R}}{\mathrm{1}}\ 、\ \ G = \frac{L_{G}}{\mathrm{4.5907}}\ 、\ \ B = \frac{L_{B}}{\mathrm{0.0601}}
\]
上半分に真っ白な光を当てた時、同じ見た目になる\(R、G、B\)は\(R=G=B\)になります。
[R][G][B]の強さをそのまま使わずに上のように決めた\(R、G、B\)を使えば、\(R、G、B\)がすべて同じ大きさのときに真っ白になるので感覚的に分かりやすくて便利です。
明るさは無視して、色だけ扱いたいので「色度」というものを決める
上半分と下半分の見た目がつり合うような[R]、[G]、[B]の強さを調べて、さらに[R]、[G]、[B]が同じ大きさのときに真っ白とつり合うように\(R、G、B\)を決めたりしましたが、上半分に当てる光が同じ色でも明るくしたときと暗くした時ではつり合う[R]、[G]、[B]の明るさも変わるのでややこしいです。
そこで光を明るくしても暗くしても数値が同じになるように、以下のような色度\(r、g、b\)というものを決めます。
\[
r = \frac{R}{R+G+B}\ \ 、\ \ \
g = \frac{G}{R+G+B}\ \ 、\ \ \
b = \frac{B}{R+G+B}
\]
\(R、G、B\)が10、20、30の場合も、それぞれが100倍の1000、2000、3000の場合でも、\(r、g、b\)は同じ数値になります。
また、\(r、g、b\)を足すと常に1になります。
\[
\begin{eqnarray}
r+g+b=1 \\ b=1-r-g
\end{eqnarray}
\]
等色実験の結果をrg座標に描いてみる
\(r\)と\(g\)が決まれば\(b\)も決まるので、とりあえず\(r\)と\(g\)だけ考えてみます。
先ほどの上半分と下半分を同じ見た目にする実験で、例えば上半分に波長640nmの光をあてたときに同じ見た目になるような下半分の[R][G][B]の明るさを調べます。
その[R][G][B]の明るさを、混ぜると真っ白になる[R][G][B]の明るさの組み合わせの割合である1、4.5907、0.0601で割って\(R、G、B\)を計算すると\(R=0.1597、G=0.0033、B=0.0000\)になったとします。
\(R、G、B\)の数値が分かったら、\(r = \frac{R}{R+G+B}、g = \frac{G}{R+G+B}\)の計算をして色度が\(r=0.9798、g=0.0202\)と分かります。
同じような具合に、人が見える波長の範囲である380nmくらいから780nmくらいまで少しずつ波長を変えた光を上半分に当てて、同じ見た目になる[R][G][B]の明るさの組み合わせを調べて、\(R、G、B\)を計算して、\(r、g\)を計算して、\(r、g\)の組み合わせの一覧表を作ります。
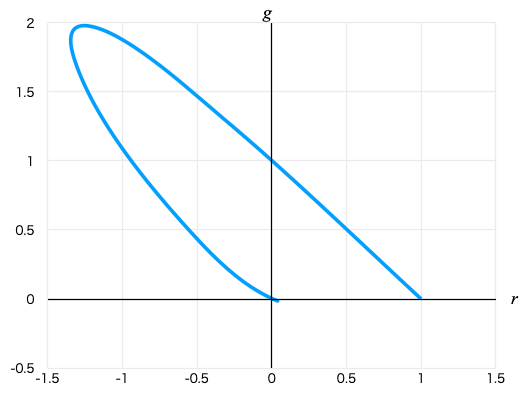
作った表の\(r、g\)の組み合わせをrg座標上に描いてみると以下のような雰囲気になります。これがrg色度図に色々な単色光の色度座標を一通り示してできるスペクトル軌跡の雰囲気です。
(※下図は普通の表計算ソフトで大雑把に作ったものなのであくまで雰囲気です。専門書などには正確なCIE1931rg色度図などが載っています。)

rg色度図の雰囲気
とりあえず、RGBやCMYKの色域の説明などでよくみかけるxy色度図と多少似ている図が描けました。
存在する色はすべてrg色度図のスペクトル軌跡の内側にある
2種類の色を混ぜてできる色は、色度図上でみるともとの二つの色の色度座標を結んだ直線上のどこかの色になります。
3種類の色を混ぜてできる色は、3種類のうちの2種類の色を混ぜた色と残りの1種類の色を混ぜた色ということになります。ですので、3種類の色を混ぜてできる色の色度座標は、3種類の色のうち2種類の色の色度座標を結んだ直線上の色の色度座標と、残りの1種類の色の色度座標を結んだ直線上のどこかにあることになり、3種類の色の色度座標を結んだ三角形の内側のどこかにあるということになります。
すべての色は単色光が混ざってできています。
よって、存在する色はすべてrg色度図のスペクトル軌跡の内側にあることになります。
(※二つの色を混ぜるとなぜそれぞれの色の色度座標を結んだ直接上の色になるのか、などについては色の専門書に説明があります。)
rgb表色系は使いにくいので、座標を変換してXYZ表色系を作る
rgb表色系は使いにくいので、座標を変換してXYZ表色系を作ります。
rgb表色系の使いにくい点
rgb表色系はマイナスの数値が出てきます。
また、RGBは実際に存在する色をもとにしているものであり、輝度が0なら色は存在しないのでRGBはすべて明るさの情報を持っています。
そういったことが原因で、表色系を色々なことに利用するときに複雑になって不便です。
座標を変換してXYZ表色系を作る
何かと便利なようにrgb表色系を別の座標へ変換してXYZ表色系を作ります。
この変換の仕方はややこしく、色の専門書に秩序立てた説明が載っています。ここではおおまかな雰囲気を大雑把に述べます。
rgb表色系の原色(原刺激)は[R][G][B]、[R][G][B]の強さを白になるときの[R][G][B]の割合で割ったものを\(R、G、B\)、色度を\(r、g、b\)としましたが、別の原色(原刺激)[X][Y][Z]を作り、\(R、G、B\)に対応するものを\(X、Y、Z\)、色度\(r、g、b\)に対応するものを\(x、y、z\)とします。
表色系を使うとき便利になるように[X][Y][Z]を決めて、\(r、g、b\)を\(x、y、z\)に変換してみます。
rgb表色系の\(r、g、b\)は等色実験の結果をもとにして計算しましたが、変換後の\(x、y、z\)はできるだけ便利なものにするため、人が各波長の光をどのくらいの強さで感じるかということを示した標準分光視感効率を\(y\)として使うことにします。そのようにすると[Y]だけが明るさの情報を持っていて、[X][Z]は明るさの情報を持っていないことになり、色々と利用するときに複雑にならずに済みます。
[X][Y][Z]はrg色度図上の[X][Y][Z]の色度座標を結んだ三角形の内側にスペクトル軌跡がすっぽり入るようなものにします。
そういった具合に色々工夫して原刺激[X][Y][Z]が決められ、\(R、G、B\)から\(X、Y、Z\)への変換行列などが作られています。
以下は色度座標\((r、g、b)\)から\((x、y、z)\)への変換式です。
\[\begin{eqnarray}\left\{\begin{array}{l}
x=\dfrac{\textrm2.76883\ r+1.75171\ g+1.13014\ b}{3.76883\ r+6.39882\ g+6.78437\ b}\\
y=\dfrac{1.00000\ r+4.59061\ g+0.06007\ b}{3.76883\ r+6.39882\ g+6.78437\ b}\\
z=\dfrac{0.00000\ r+0.05651\ g+5.59417\ b}{3.76883\ r+6.39882\ g+6.78437\ b}\\
\end{array}\right.\end{eqnarray}\]
[X][Y][Z]はrg色度図上で見ればスペクトル軌跡をすっぽり囲むような位置になるように決めており、スペクトル軌跡の外側にあるので実在しない色です。
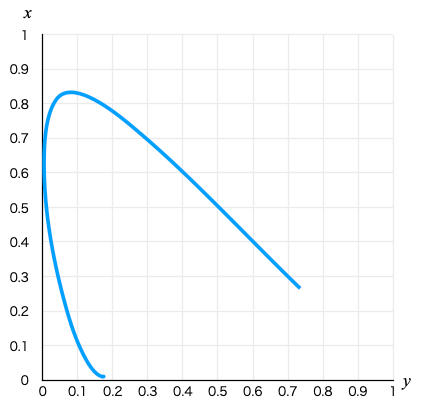
各単色光について等色実験で調べた\(R、G、B\)から\(r、g、b\)を計算し、\(r、g、b\)から上の変換式で\(x、y、z\)を計算し、計算結果の\(x、y\)を\(xy\)座標上に示すと下図のようになります。
これが機器やプロファイルの色域の説明などでよく見かけるxy色度図の雰囲気です。
(※下図は普通の表計算ソフトで大雑把に作ったものなのであくまで雰囲気です。専門書などには正確なCIE1931XYZ表色系の色度図などが載っています。)

XYZ表色系のxy色度図の雰囲気
rgb表色系はもう不要だと思ってしまうが、必要
XYZ表色系を作って、実際に表色系を使うときもXYZ表色系はよく使いますがrgb表色系を使うことはあまりないので、rgb表色系はもう不要なのかと思ってしまいます。
ところが、XYZ表色系は[X][Y][Z]という実在しない色を使って表したもので、実際に人が色を見る実験をしたりできません。あくまで実在する色を表す方法として作られたrgb表色系がXYZ表色系の土台であり、XYZ表色系の土台としてrgb表色系は必要です。
以上、当ブログ運営者の私が自分で理解しやすいように素人らしいおおまかな説明をしてxy色度図を作ってみて、xy色度やxy色度図のおおまかな雰囲気をご紹介しました。
参考記事
