
ウェブサイトその他で写真を使うために、サイズを変更してなおかつ容量を小さくしてJPGで保存したいようなケースは多いでしょう。
ここでは大量の画像データをサイズ変更し、なおかつ一定のデータ容量以下に圧縮して保存する手順の一例をご紹介します。
AdobeのPhotoshopのプラグインのCamera Raw使う場合
Adobe® Photoshop®に付属している現像ソフトのCamera Rawを使って、画像のサイズ変更と一定の容量以下への圧縮を行えます。
手順1 画像データを1個のフォルダにまとめて入れる
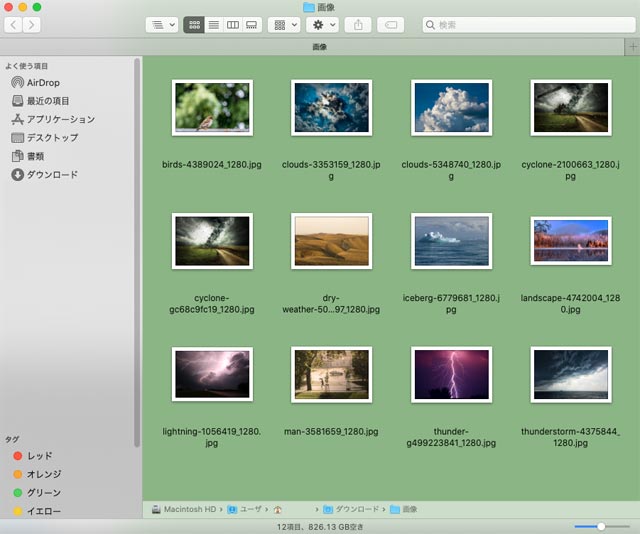
これからサイズ変更したい写真などの画像データをすべて1個のフォルダに入れておきます。

サイズ変更と圧縮をしたい画像データを1個のフォルダに入れておく
手順2 出口のフォルダを作っておく
パソコン内のどこかにサイズ変更と圧縮後の画像データを保存するための出口になるフォルダを作っておきます。

書き出す画像データの出口になるフォルダを作っておく
手順3 Camera Rawで全ての画像データを表示する
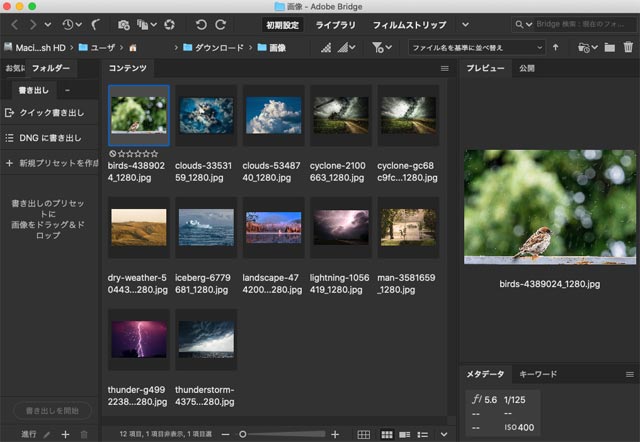
Adobe Creative CloudなどでPhotoshopを使っていればたいていBridgeがインストールされているので、画像データを保管してあるフォルダをBridgeで表示します。

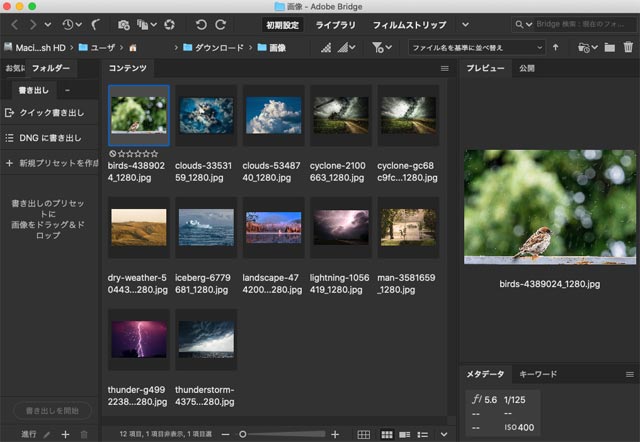
画像データが入っているフォルダをBridgeで表示
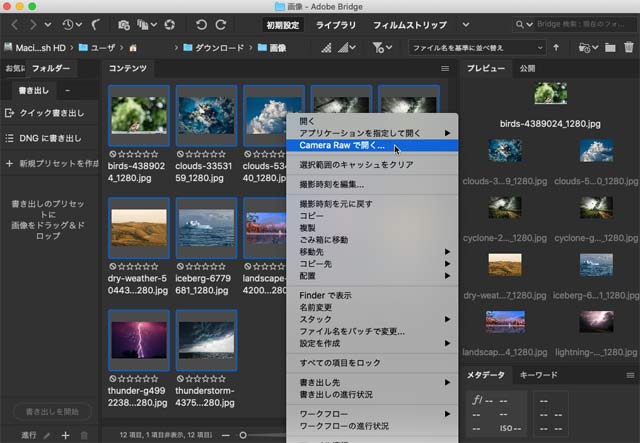
Bridgeで表示したフォルダ内の全ての画像ファイルを選択し、右クリックして「Camera Rawで開く」をクリックします。

画像ファイルを選択して右クリックで「Camera Rawで開く」
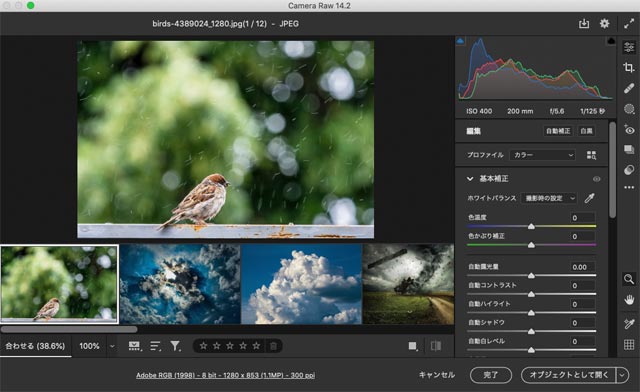
Camera Rawで画像データが開かれます。

Camera Rawですべての画像ファイルを開いた状態
手順4 Camera Rawからサイズ、圧縮率を設定し画像を書き出す
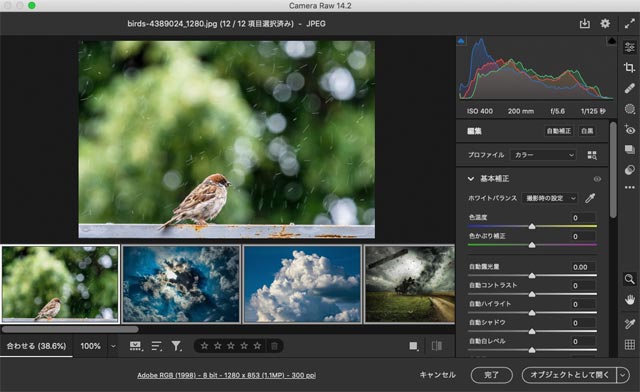
[Ctrl+A]キーを押すかメニューから[編集>すべてを選択]と進み、Camera Rawで開いたすべての画像を選択します。

すべての画像を選択した状態
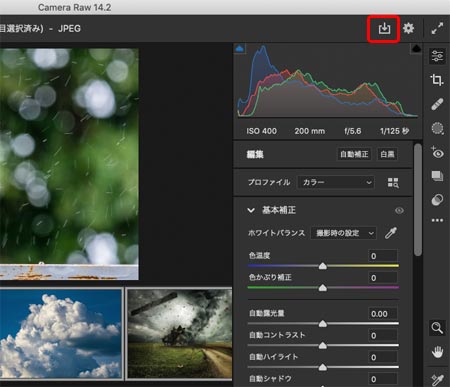
[Ctrl+S]キーを押すか、画像保存のアイコンをクリックして「保存オプション」を表示します。

画像保存のアイコン

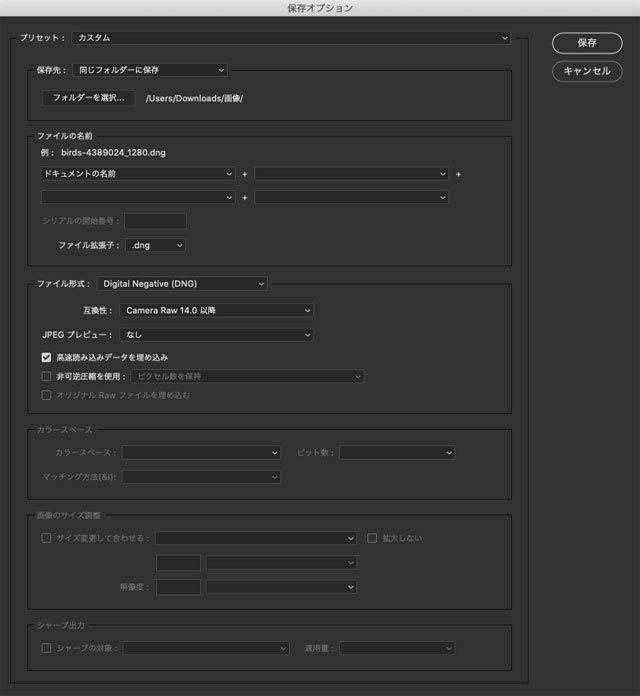
「保存オプション」の画面
各設定を行います。
保存先
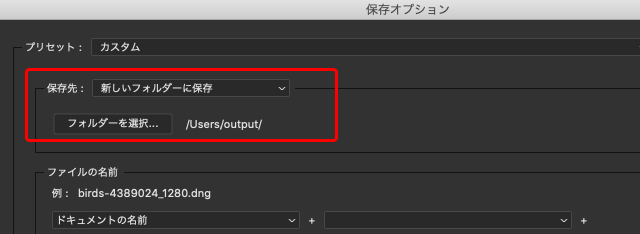
「保存先:」で「新しいフォルダに保存」を選択し、「フォルダを選択」をクリックして画像データの保存用に作った出口のフォルダを指定します。

「保存先」の設定
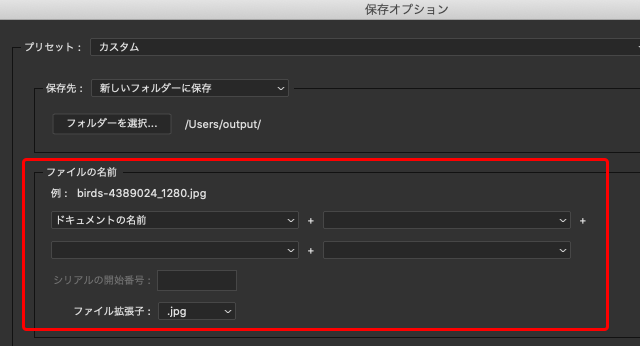
ファイルの名前
元の画像データのファイル名と同じで問題なければ「ドキュメントの名前」のままで問題ありません。
別な名前と連番を付けたりもできます。
「ファイル拡張子:」で希望する画像形式の拡張子を選択します。
ここではJPG画像として書き出したいので「.jpg」を選択しておきます。

ファイル名、ファイル拡張子の設定
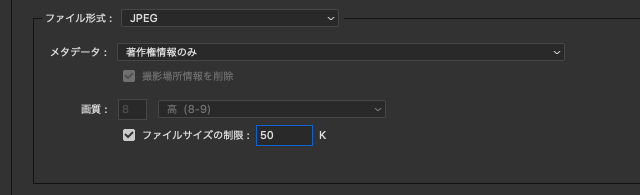
ファイル形式
「ファイル形式」で希望する画像形式を選択します。
ここではJPEG画像として書き出したいので「JPEG」を選択します。
「メタデータ:」で書き出し後の画像データに含めるメタデータを設定します。
例えばウェブサイトに掲載する画像データなら不特定多数の人に公開することになるため、画像データにあまり不要な情報を含めたくないので「著作権情報のみ」などを選びます。
「画質:」の欄で画像データの圧縮率などを設定します。
例えば50KB以下になるように圧縮したい場合は、「ファイルサイズの制限:」にチェックを入れ、数値の入力欄に「50」を入力します。

ファイル形式と圧縮率などの設定
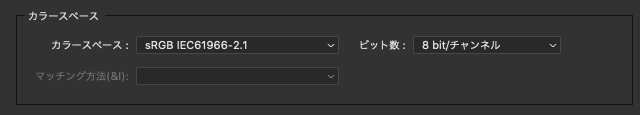
カラースペース
「カラースペース:」は都合の良いものを選びます。
よく分からなければ「sRGB IEC61966-2.1」を選びます。
「ビット数:」も都合の良いものを選びます。
特に事情がなければ「8 bit/チャンネル」を選びます。

カラースペースの設定欄
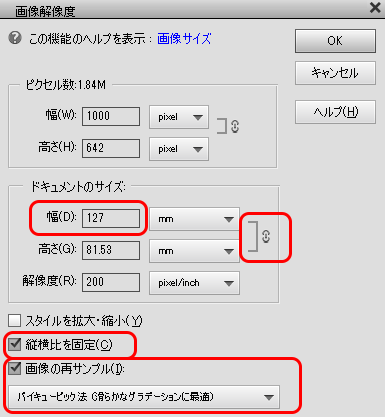
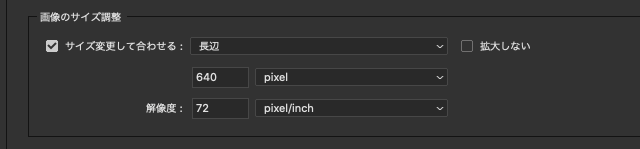
画像のサイズ調整
例えば画像の長辺を640pxにして書き出したい場合はは以下のように設定します。
「サイズを変更して合わせる:」にチェックを入れます。
「長辺」を選択し、寸法を「640 pixel」に設定します。
「解像度:」は都合の良い数値にします。
ウェブページに掲載するなら解像度の数値を何にしても特に影響はありません。適当に72や96や100pixel/inchなどに設定しておきます。
一方、サイズの設定欄で単位「cm」「inch」などで指定した場合、「解像度」の数値次第で書き出し後の画像データの絶対的なサイズは変化します。

長辺640pxの画像データにするための設定例
シャープ出力
サイズ変更だけしたければ「シャープ出力」は不要です。
サイズ変更後に多少シャープもかけたければ適当に設定します。
書き出す
「保存」をクリックすると全ての画像のサイズと圧縮率が調整されて書き出し先のフォルダに保存されます。
以上、大量の画像データをサイズ変更し、なおかつ一定のデータ容量以下に圧縮して保存する手順の一例をご紹介しました。
参考記事